개인 학습 과정에서 작성한 markdown 문서로 잘못된 내용이 존재할 수 있습니다
잘못된 내용 또는 개선 방안을 말씀해주시면 수정하겠습니다
📝 React-Router (v6)
React Router(v6) 공식문서의 Overview와 API Reference 페이지를 읽고 정리한 내용입니다.
1. v5 에서 v6 업그레이드 되면서 달라진 내용
지금의 문서는 v6 의 내용을 정리하기 위해 작성중이므로 v5 와 관련된 내용을 자세히 다루지 않겠지만, 공부중 발견한 <Switch> 가 초기의 나에게 혼동을 주어 여기서도 아주 간략히만 다뤄볼 계획이다
1) v5 의 <Switch>
react-router-dom 을 기본적으로 공식문서를 참고하여 학습하던 중 이해가 부족한 부분은 다른 개발자들의 코드를 참고하게 되었다
그러던 중 공식문서에서 본적이 없는 <Switch> 와 <Route> 의 속성값 중 exact, component 등 처음 보는 문법을 발견했다
결론적으로 <Switch>, exact, component 는 v6 이전에 사용하던 내용들이다
v6 에서는 Switch 의 이름이 Routes 로 변경이 되었고, exact 옵션 삭제, component 방식 변경, path 상대경로 지정으로 변경이 생겼다고 한다
2. 설치
프로젝트를 생성한 이후 아래 명령어를 입력하여 설치
npm install react-router-dom@6
3. Router 분류
라우터를 지정할때 가급적 트리(컴포넌트 트리)의 최상위 루트에 지정해서 사용하는것이 좋다
1) 개발의 종류에 따른 라우터 분류
- <BrowserRouter> 또는 <HashRouter> : 웹 서비스 만들때 사용
- <StaticRouter> : 서버렌더링(SSR) 웹 제작시 사용
- <NativeRouter> : React Native(스마트폰 애플리케이션) 이용시 사용
- <MemoryRouter> : 테스트 시나리오 또는 다른 라우터 참조한 구현시 유용
이 게시글에서는 <BrowserRouter> 에서 사용하는 내용 위주로 작성할 예정이다
React Router는 두가지의 선언 방식을 사용
- JSX 사용 : <Routes> 와 <Route> 사용
- JavaScript 방식의 사용을 선호시 : useRoutes 사용
4. Router 기본 사용
1) 라우터 기본적인 선언
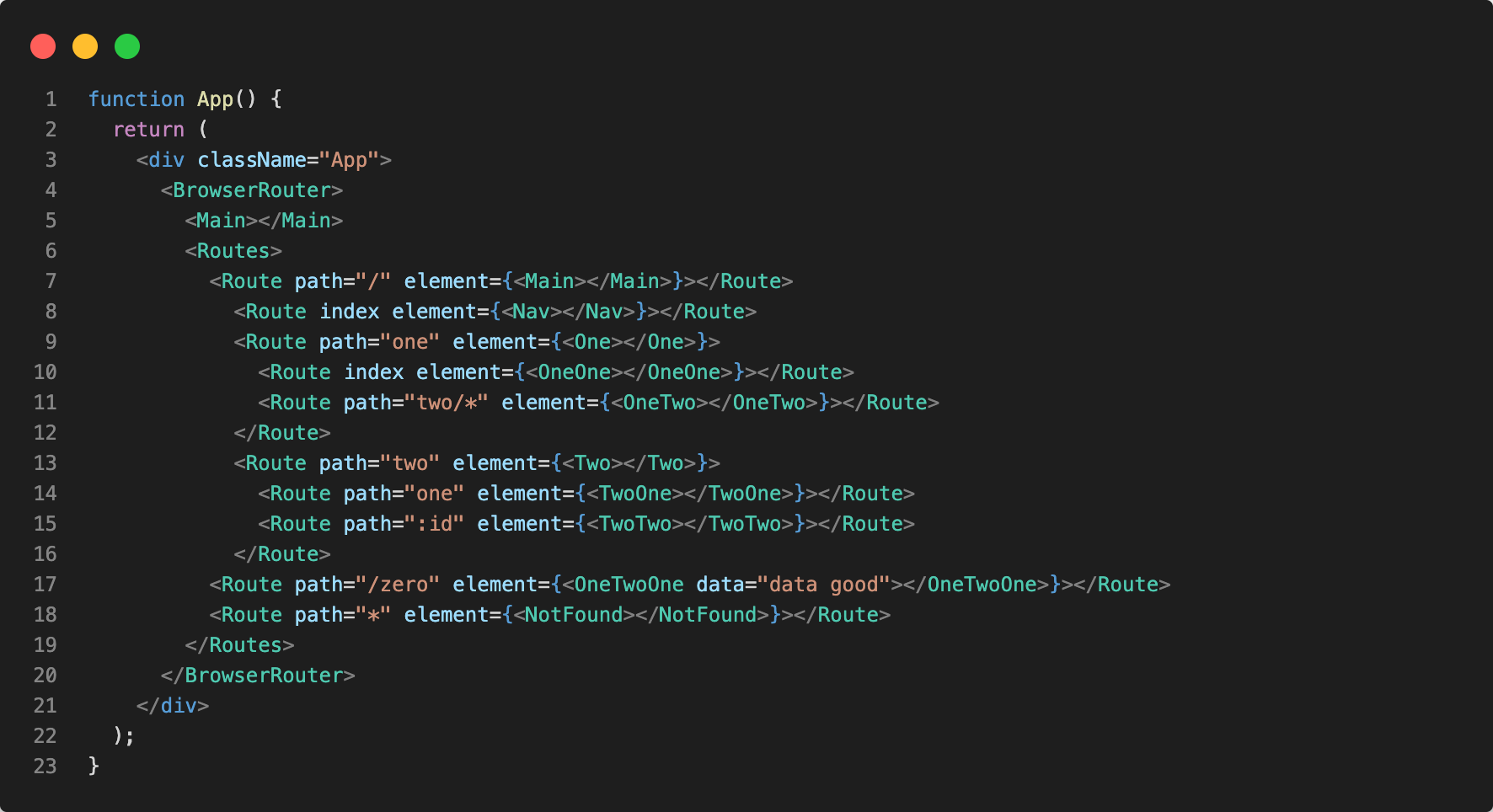
아래에 나오는 코드 중 <Main>, <One>, <Two>, <NotFound> 등 은 컴포넌트들 입니다

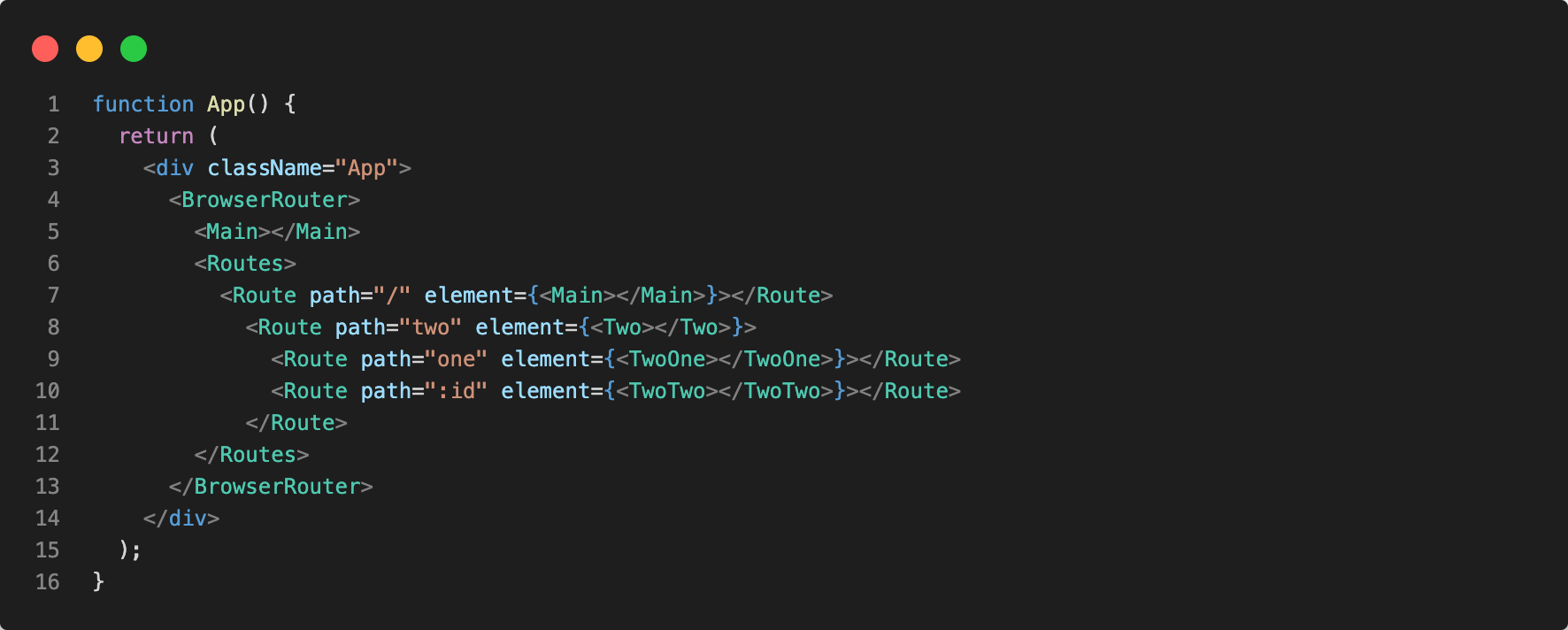
트리의 가장 최상단 루트에서 <BrowserRouter> 안에 <Routes> 를 사용한다
그리고 그 안에 <Route> 를 사용하여 라우팅 되는 주소와 이동하고자 하는 페이지와 렌더링 할 컴포넌트를 정의한다
라우팅과 관계없이 화면에 계속 보여져야 하는것은 <Routes> 밖에 추가하여 사용할 수 있다
2) 경로 이동

JSX 에서 사용하는 방법으로는 <Link> 를 사용해서 설정한 경로로 라우팅 할 수 있다 HTML 에서 <a> 태그와 유사한 기능을 한다
위 코드에서 10, 11번째 줄을 나타낸다
JavaScript 방식으로 사용하고 싶다면 useNavigate 를 임포트하여 사용한다
위 코드에서 1 -> 5 -> 13 번째 줄을 순서대로 확인하면 된다
3) 파라미터 값

특정 경로 이후의 파라미터 값을 받았을때 라우팅은 위의 코드와 같다
/two/??? 과 같은 경로가 들어와졌을때 10번째 줄의 코드가 실행되어 TwoTwo 컴포넌트가 렌더링 된다

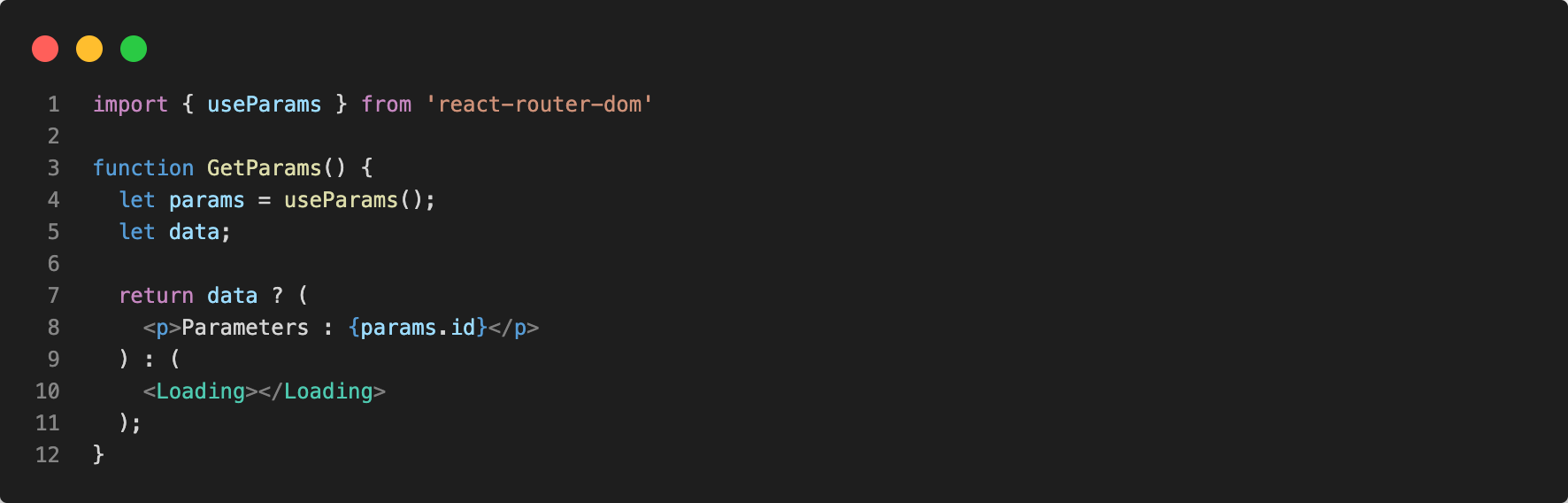
전달받은 파라미터 값을 확인하기 위해서는 useParams 를 임포트하여 사용한다
자바스크립트 변수에 값을 넣고 사용하면 된다
이때 오브젝트의 키값은 그 위의 라우트 해줄때 사용한 :id 의 이름을 사용하면 된다
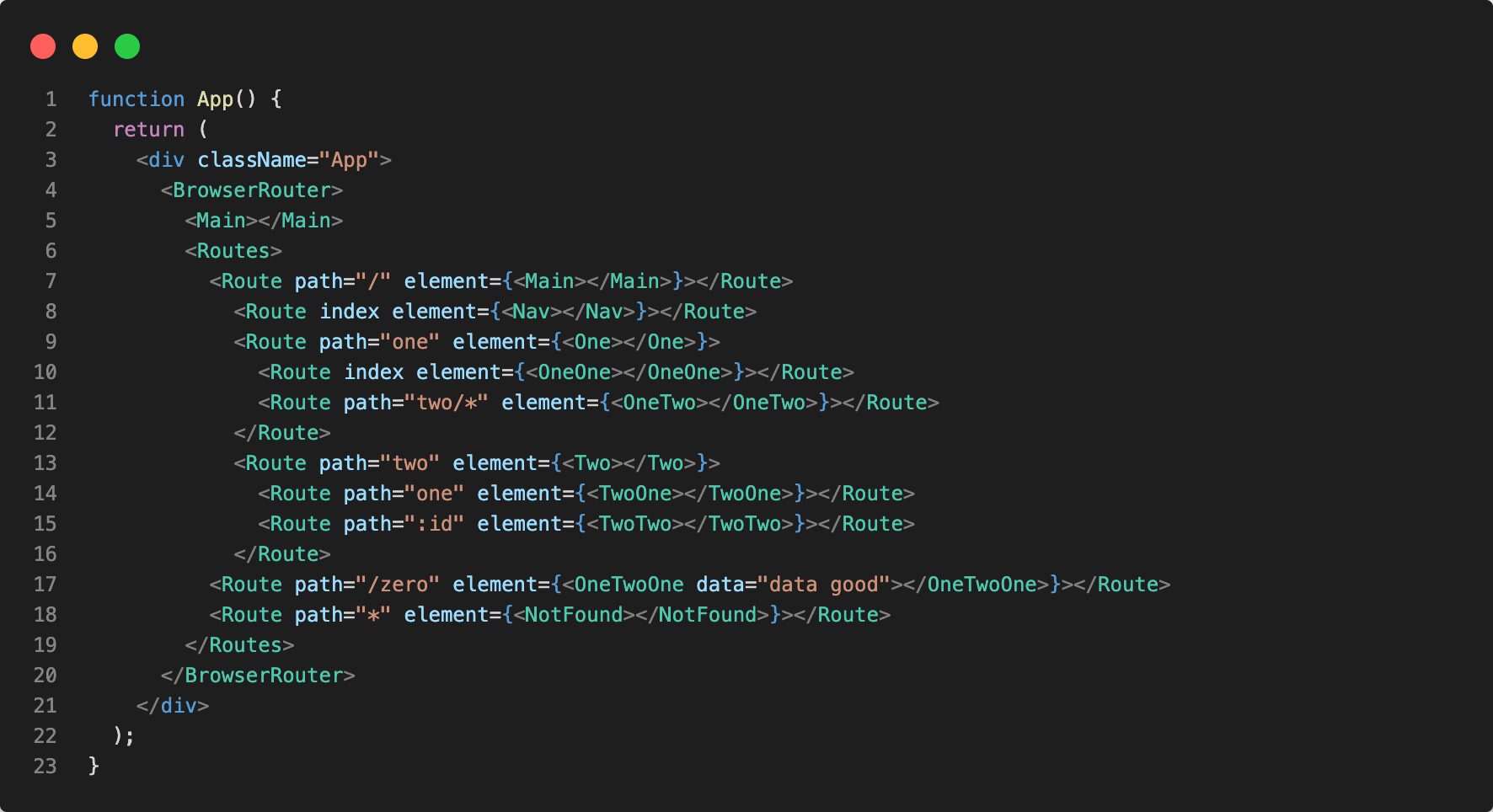
4) 중첩 라우트

경로를 중첩하여 사용하면 좀 더 세분화하여 사용할 수 있다
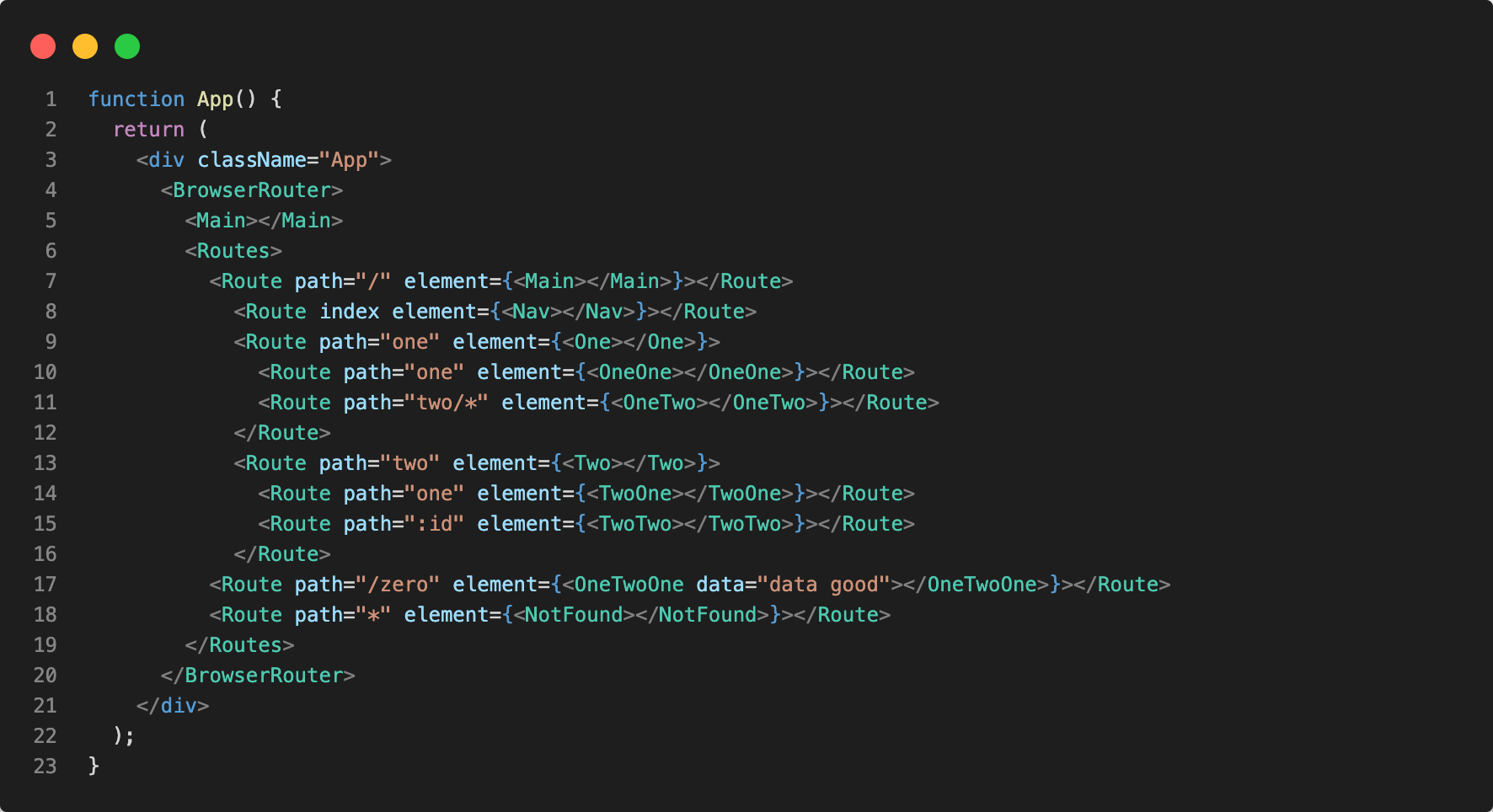
만약에 경로가 /one/one 이 들어오게 되면 10번째 줄의 코드가 실행 되어 OneOne 컴포넌트가 렌더링 된다
다른 경우로 경로가 /two/value 가 들어오면 15번째 줄의 코드가 실행 되어 TwoTwo 컴포넌트가 렌더링 되고 파라미터 값은 value 가 된다
마지막 예시로 경로가 /zero 가 들어오면 17번째 줄의 코드가 실행되어 OneTwoOne 컴포넌트가 렌더링 된다
4) 원하는 영역에 렌더링
위에서 봐오던 코드는 화면 전체적으로 컴포넌트가 렌더링이 된다
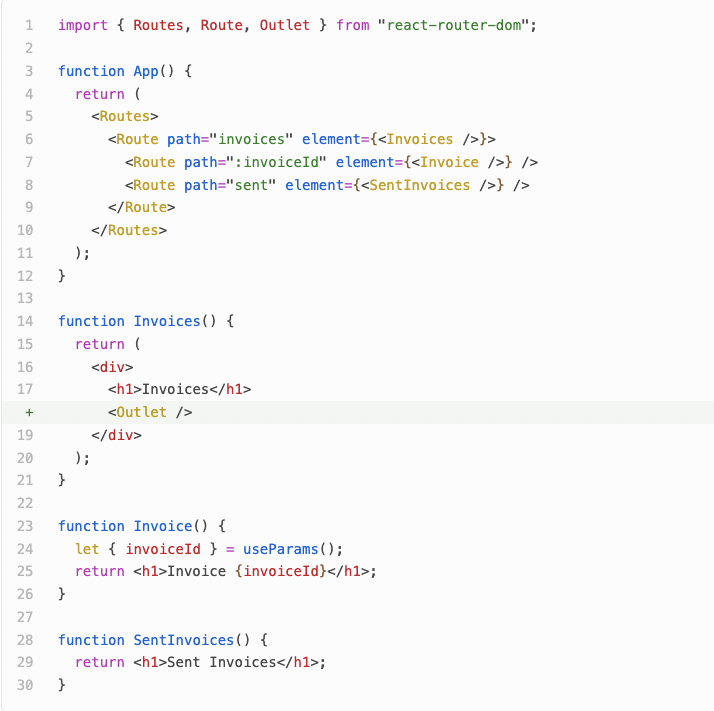
그러나 개발 과정에서 특정 부분에만 컴포넌트가 렌더링이 되면서 바뀌기를 원하는 경우가 생기는데 이럴때는 Outlet을 사용하면 된다
공식문서에 잘 정리되어 있는 코드가 있어 그걸 참고하겠다

invoices 라는 경로로 들어와져 Invoices 컴포넌트를 렌더링 하였다
그러다가 추후에 invoices/sent 와 같이 그 이후 경로가 들어오게 되면 SentInvoices 컴포넌트는 Invoices 함수 안의 <Outlet /> 영역에 렌더링이 되어 나타난다
5) 인덱스 라우트 (기본 설정된 라우트)

자식 라우트를 여러개 가진 경로로 렌더링이 될때, 어떠한 페이지를 기본적으로 사용하고 싶은 경우가 있다
위의 코드에서 보면 /one 경로를 들어가면 One 컴포넌트가 보이지만, 이것은 뼈대에 불가해서 안에 내용물이 없는 경우도 있다
이럴때 자식 라우트 중 하나인 <OneOne>을 index 를 사용하면 /one 경로를 통해 들어왔을때 <One> 과 <OneOne> 이 함께 렌더링 되어 기본적으로 보여지게 된다
6) 잘못된 경로 처리

종종 사용자가 잘못된 경로를 입력하는 경우가 있다
기본적으로 경로를 찾을 수 없기 때문에 비어있는 하얀 페이지가 나타나게 된다
그러나 사용자에게 잘못된 페이지라는것을 인식시켜 주는것이 더 좋은 방법이기 때문에 잘못된 경로가 들어오면 특정 페이지를 렌더링 시킬 수 있다
위의 코드 중 18번째 줄에 있는 Route를 보면 path가 전체를 의미하는 * 가 입력되어 있다
이렇게 설정하면 위의 지정한 경로들을 제외한 모든 경로들은 18번째 코드를 실행시켜 <NotFound> 컴포넌트를 렌더링 시키게 된다
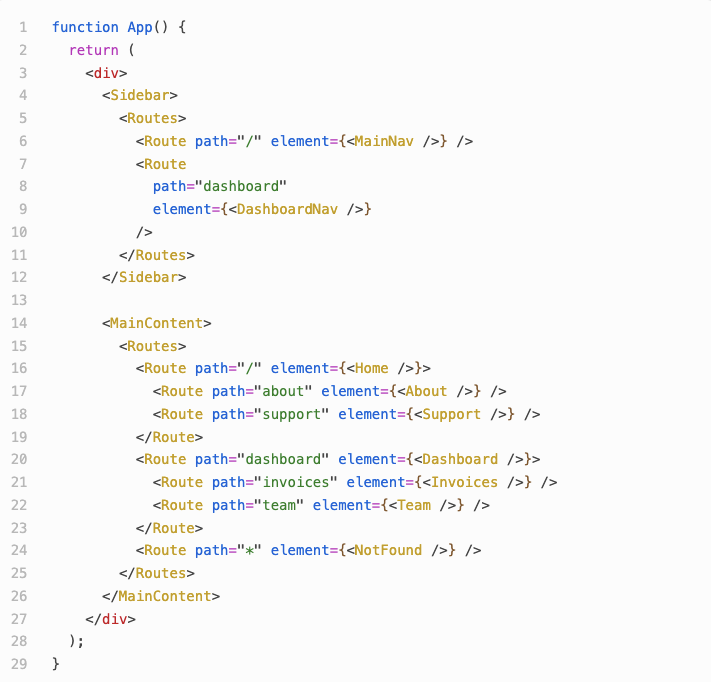
7) 다수의 라우트 설정
가장 최상단 루트에서 설정한 라우트를 필요에 따라 여러곳에 라우트를 설정할 수 있다
공식문서에 잘 정리가 된 코드가 있어 가지고 왔다

여러곳에 라우트를 설정하면 각 라우트는 독립적으로 적용이 되어 컴포넌트를 렌더링 시킨다
예를 들어 /dashboard 경로가 들어오면 <SideBar> 영역에는 <DashboardNav> 컴포넌트를 렌더링 시키고, <MainContent> 영역에서는 <Dashboard> 컴포넌트를 렌더링 시킨다
다른 경우에 /about 경로가 들어오면 <SideBar> 영역에서는 해당하는 라우트가 없어 따로 어떤 컴포넌트도 렌더링 시키지 않고, <MainContent> 영역에서는 <About> 컴포넌트를 렌더링 시킨다
이 경우는 <SideBar> 영역이 비어지게 되는데, 만약 <SideBar> 영역이 사라지지 않게 하고 싶다면 추가적인 조치가 필요하다
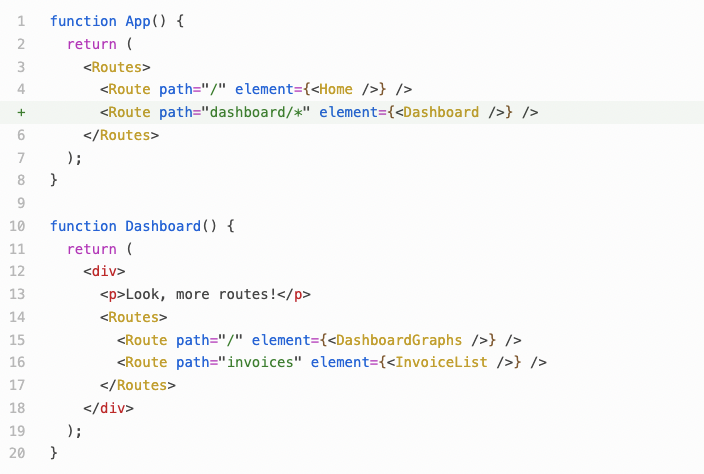
8) 자손 라우트
위의 '7) 다수의 라우트 설정' 은 같은 위치에서 라우트를 여러개 사용하는 예시이다
그와 조금 다르게 라우트 된 자식의 컴포넌트 안에서 라우트를 사용하는것도 가능하다
이것 또한 공식문서의 코드를 가지고 왔다

경로가 dashboard/invoices 가 들어오게 되면 Dashboard 컴포넌트가 렌더링 되고, 또한 그 안에 있는 InvoiceList 컴포넌트도 렌더링이 된다
참고 자료
- 공식 문서
- 블로그
'공부 및 정리 > 프론트엔드' 카테고리의 다른 글
| 함수형 프로그래밍 (0) | 2022.03.14 |
|---|---|
| [React with Typescript] React에 Typescript 적용시키기 (1) (0) | 2022.01.08 |
| [CSS] CSS-in-CSS vs CSS-in-JS (0) | 2022.01.06 |
| [TypeScript] 기초 학습 (1) (0) | 2022.01.01 |
| [React] 클래스형과 함수형 컴포넌트 (0) | 2021.12.29 |





댓글